Flexicontent 4 feature : Front-end template
Hello
in this article we present new feature on Flexicontent 4
Front end template
in flexicontent 4 we update and clean all front-end template :
- Rename template for more clear information
- Add more option for generte style
- Adding a template for category, his name GRID
All items templates are now same (cleaner code, easier to manage) and Bootstrap 5 compatible
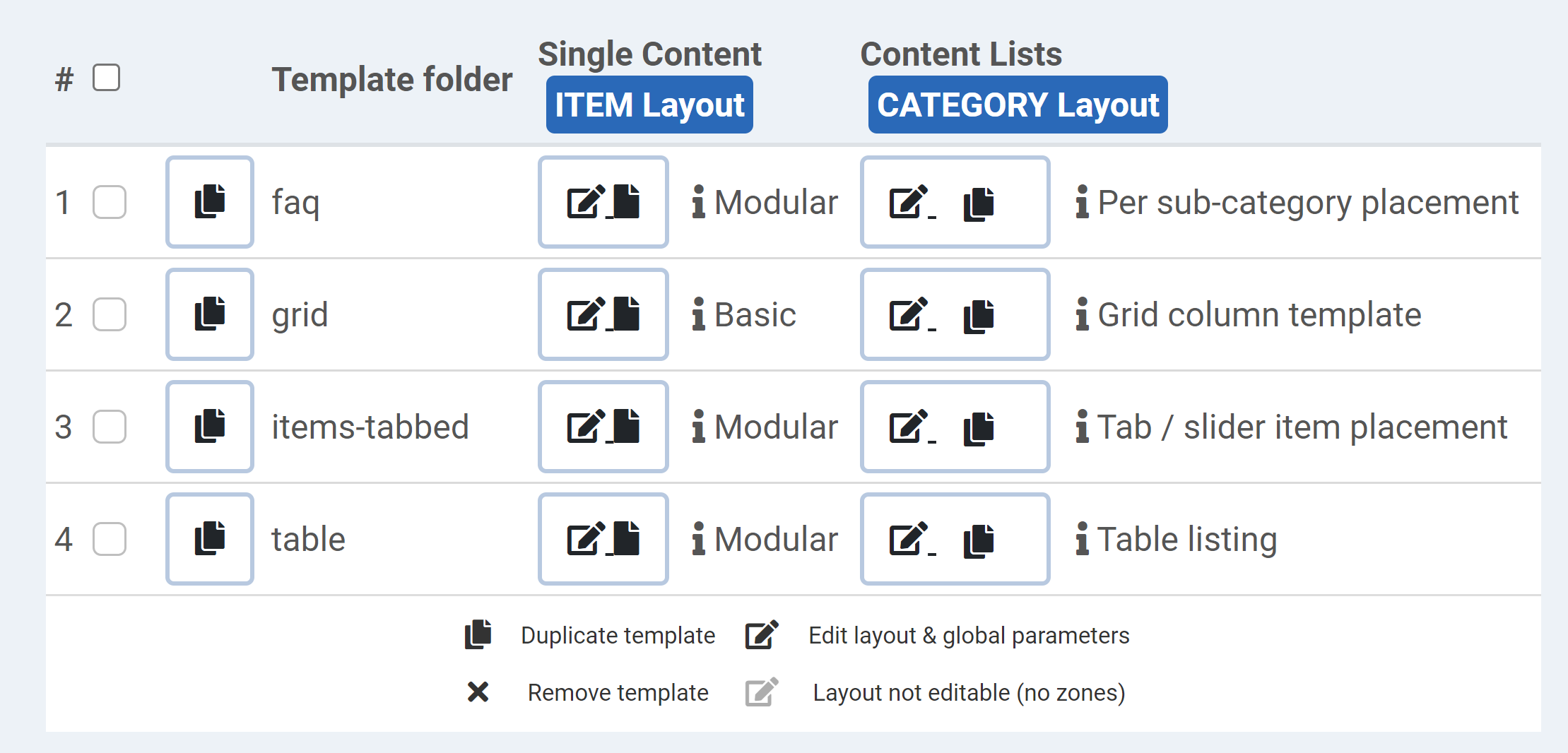
Category template name are changed
- FAQ : for multi category and subcategory display
- Items- tabbed : for display all items in multi tab system
- Table : for display item in table
- Grid : replace blog, with multiple new feature

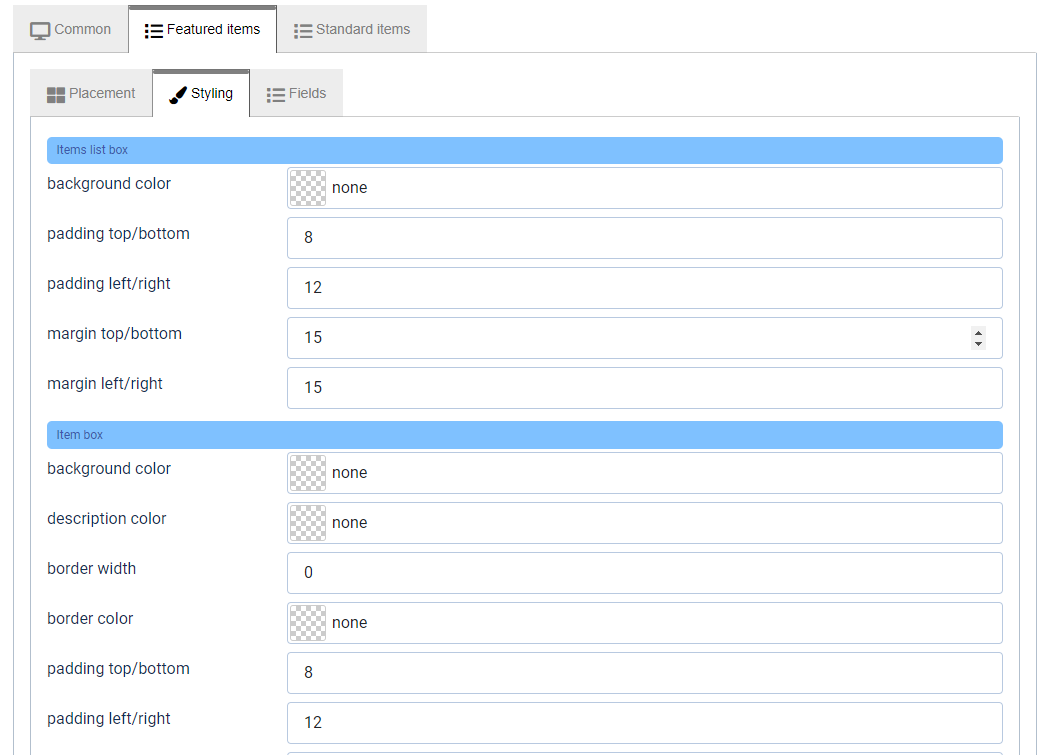
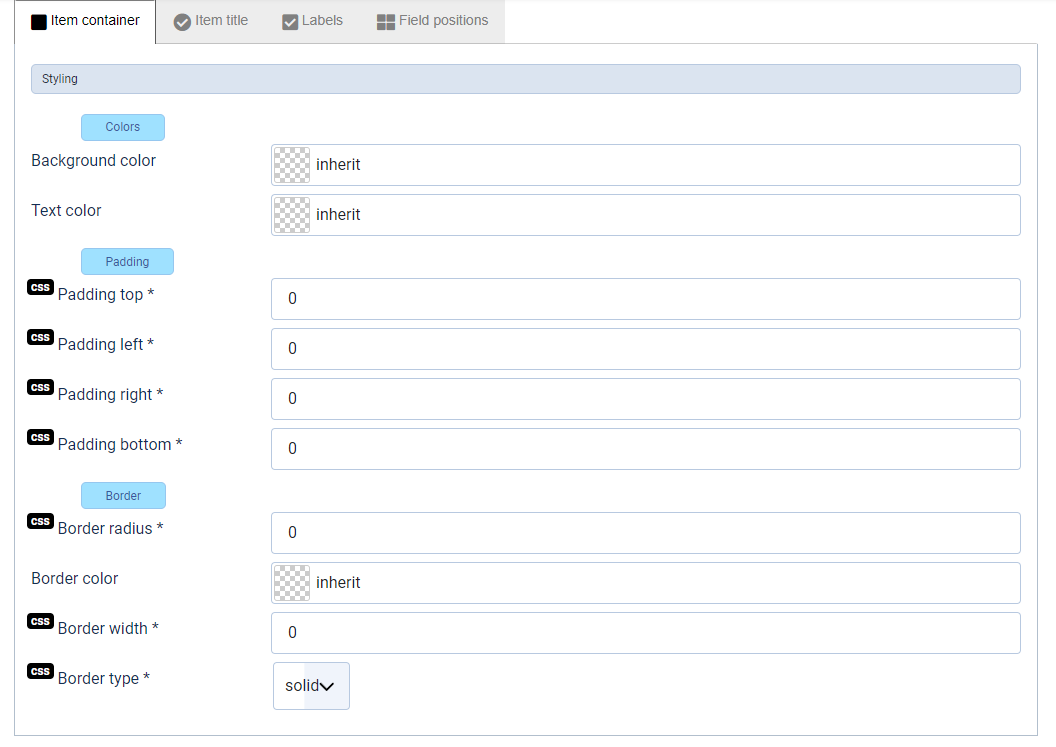
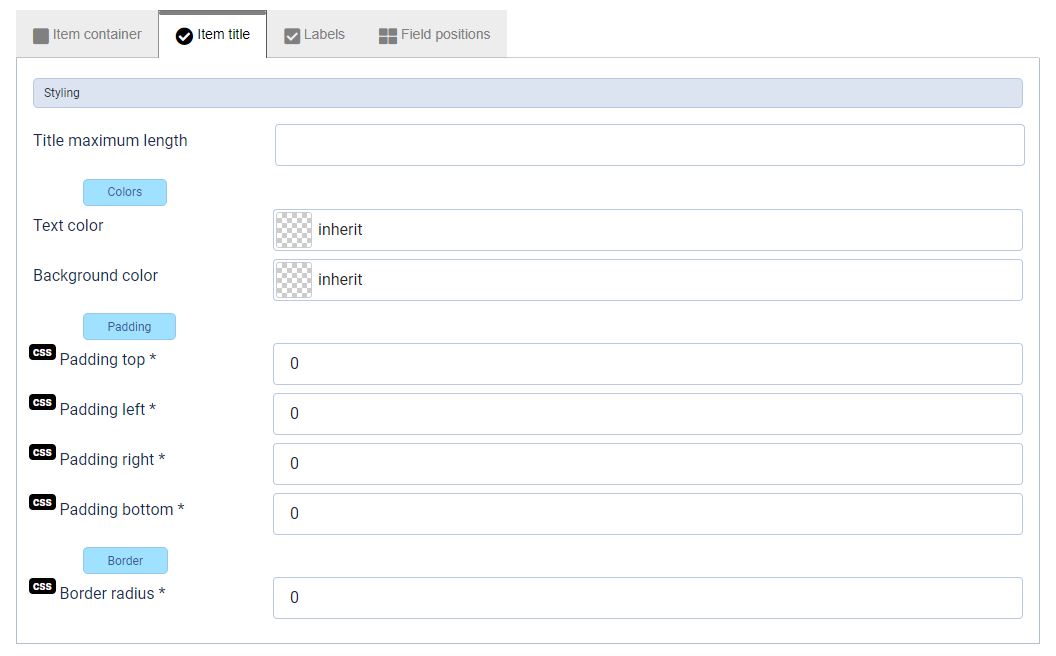
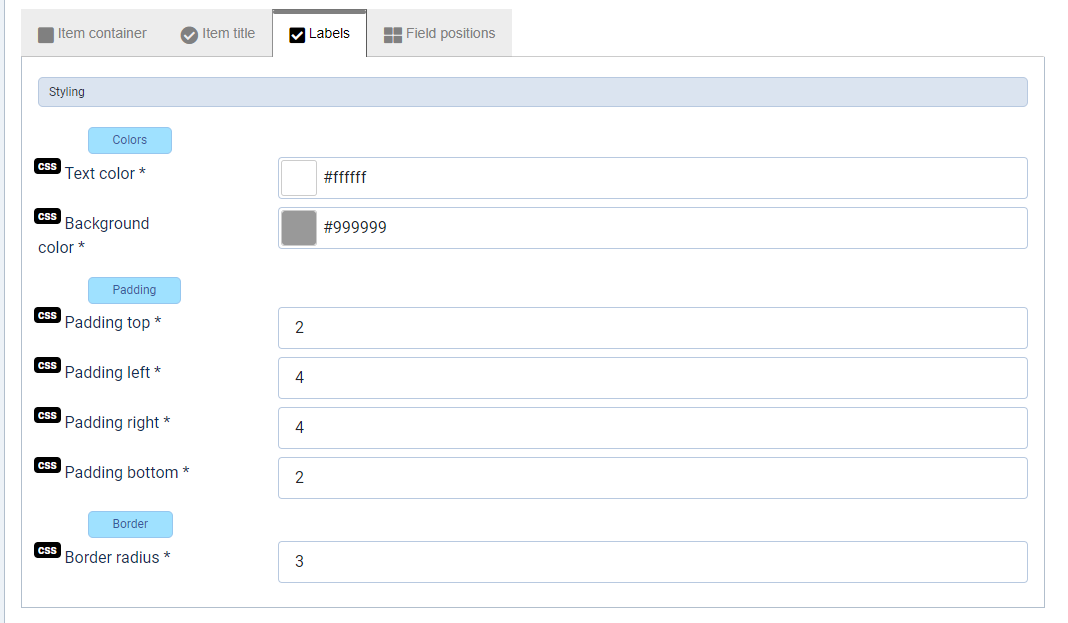
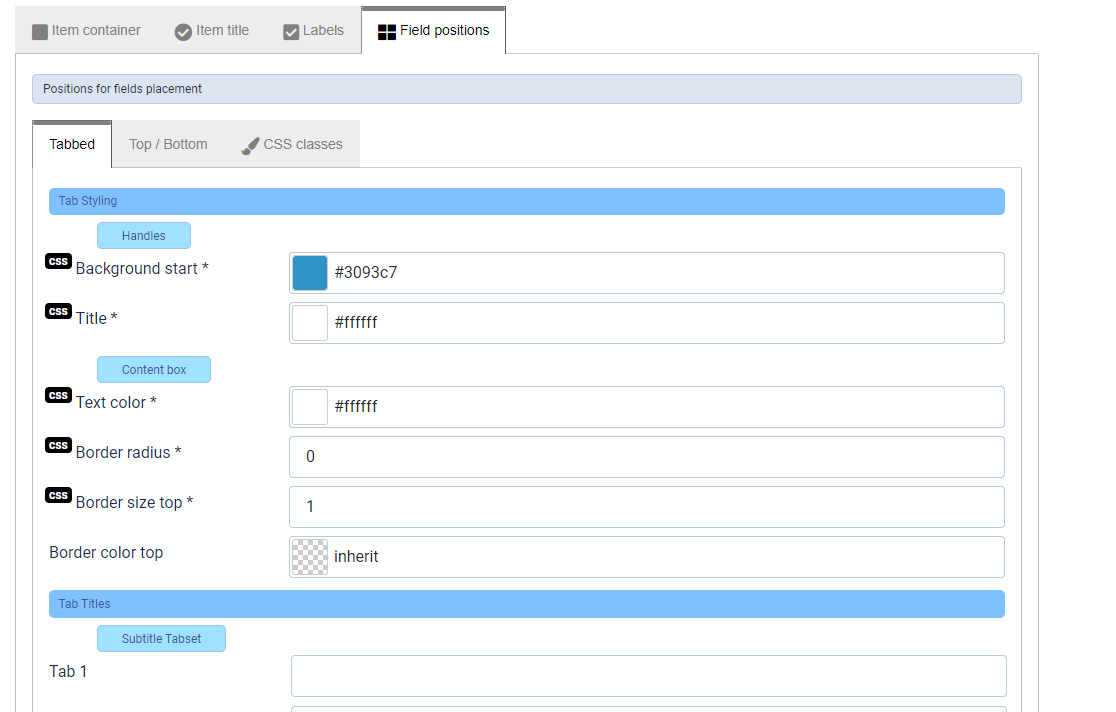
Now all item template have same option for better customization without css code




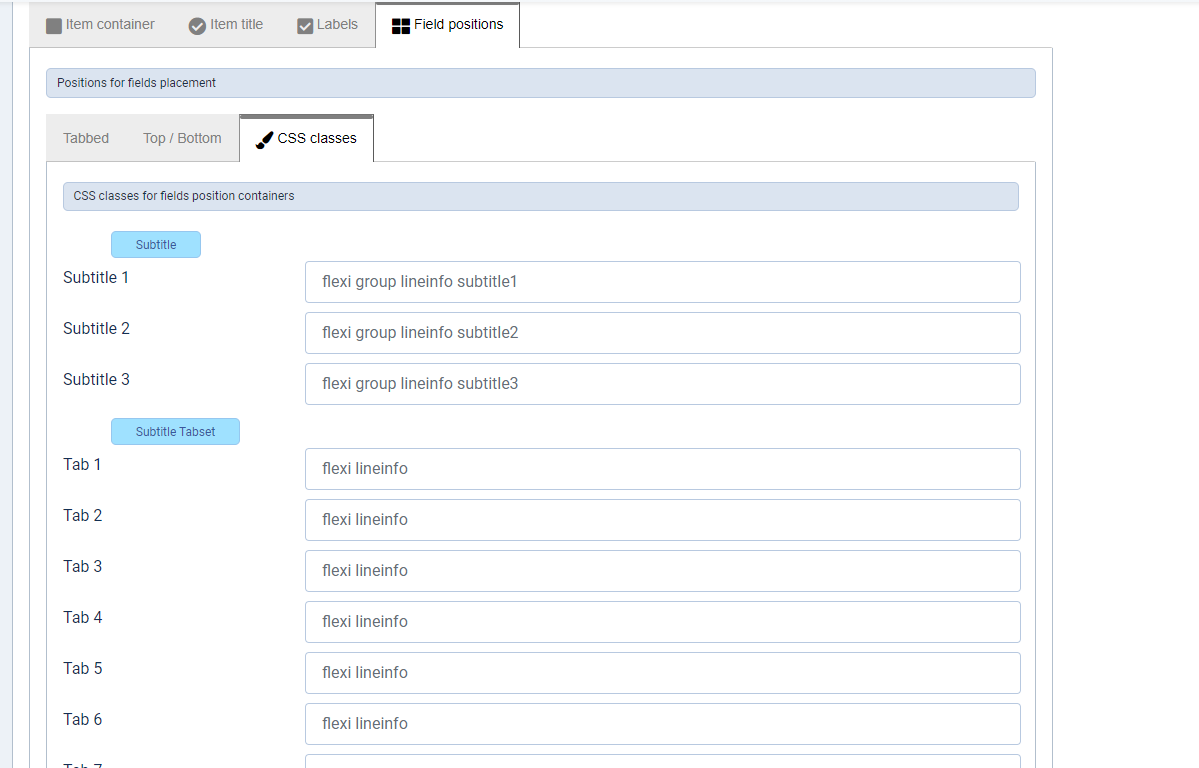
And you can change css class of each block to adapte to your template or style

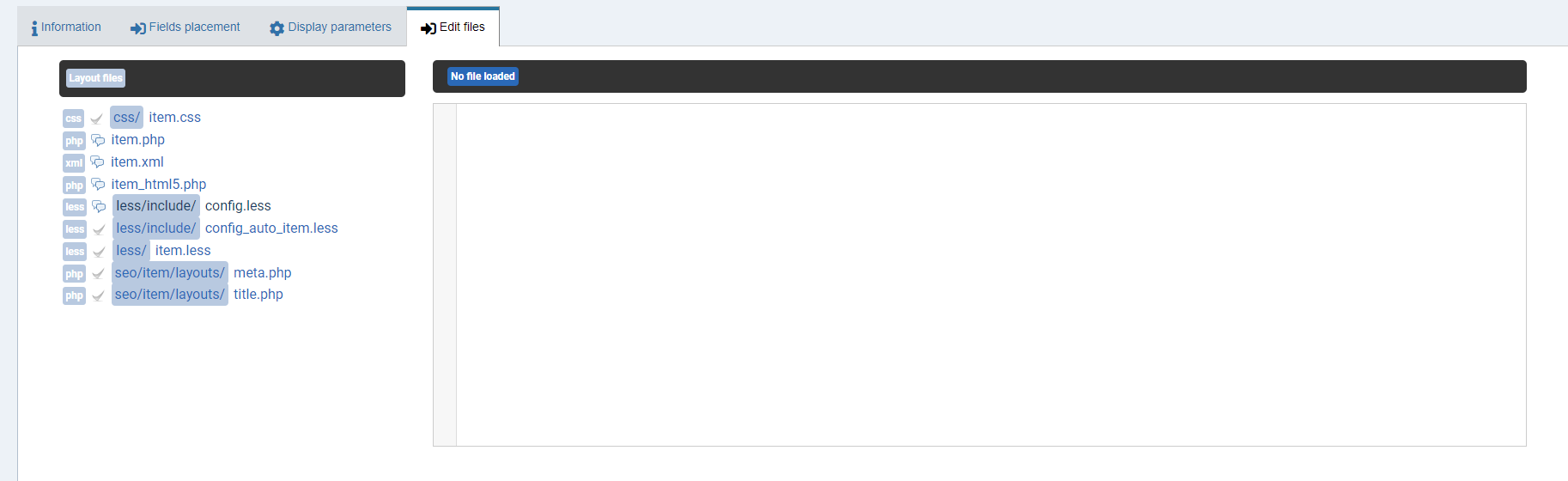
And think you can edit template with many help (code snapshot and other)

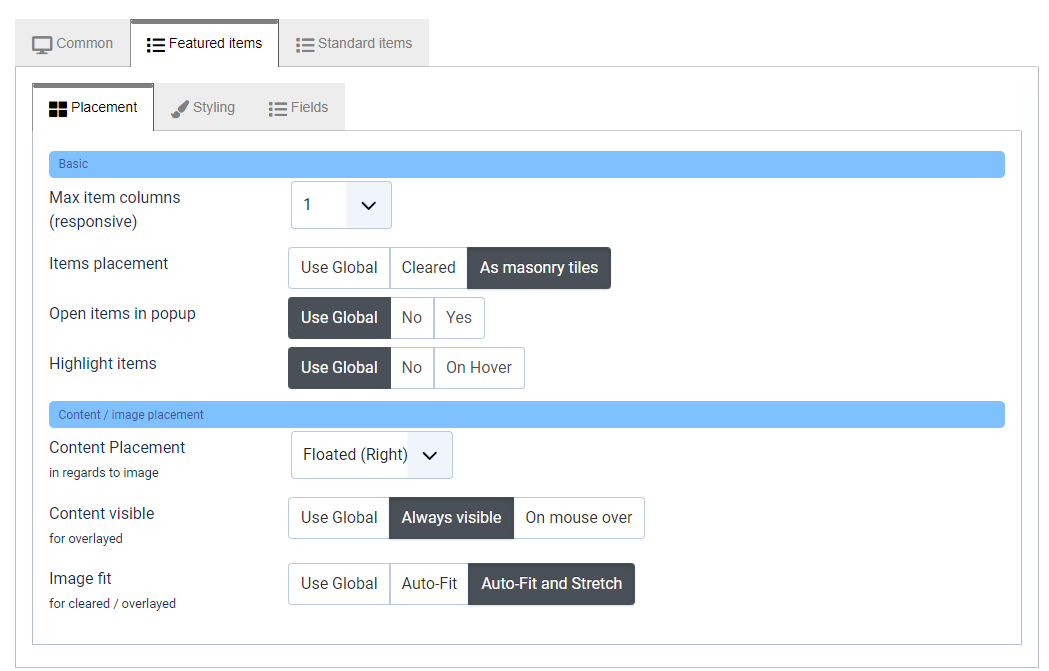
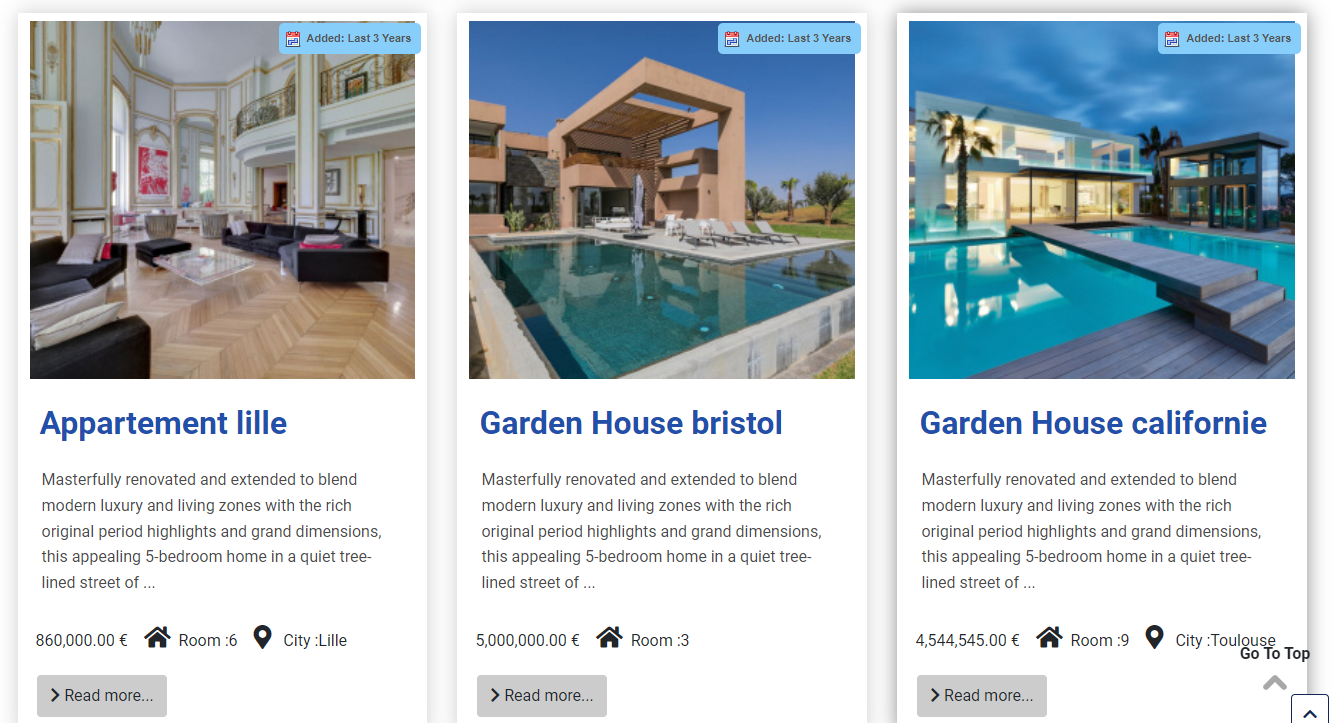
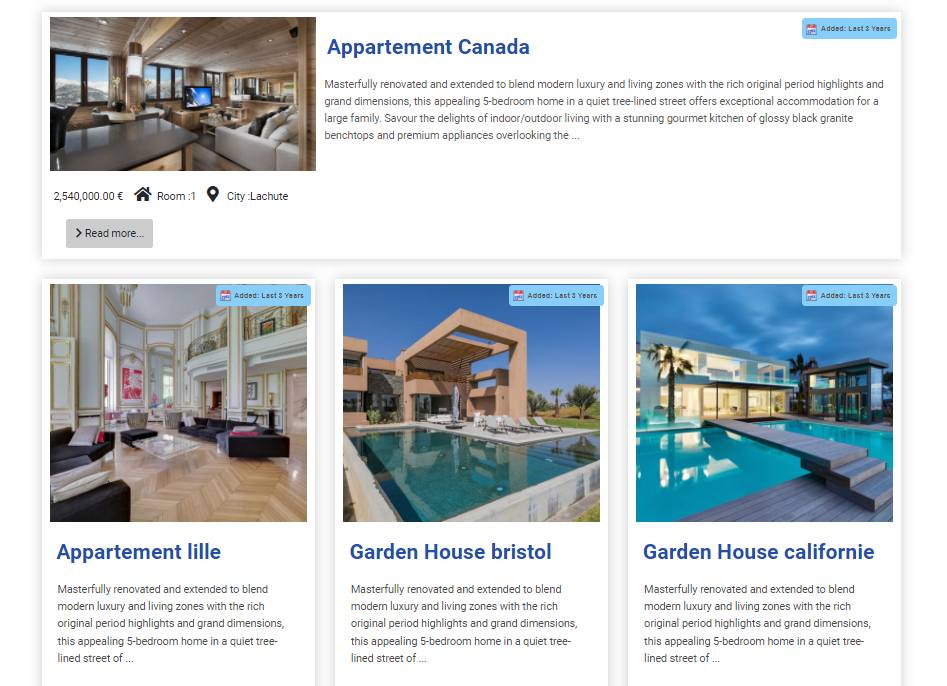
New grid template
This new template is a refactor of blog with many many powerfull addon :
- Mansory system
- Column mode with 2 level (feature and standard item)
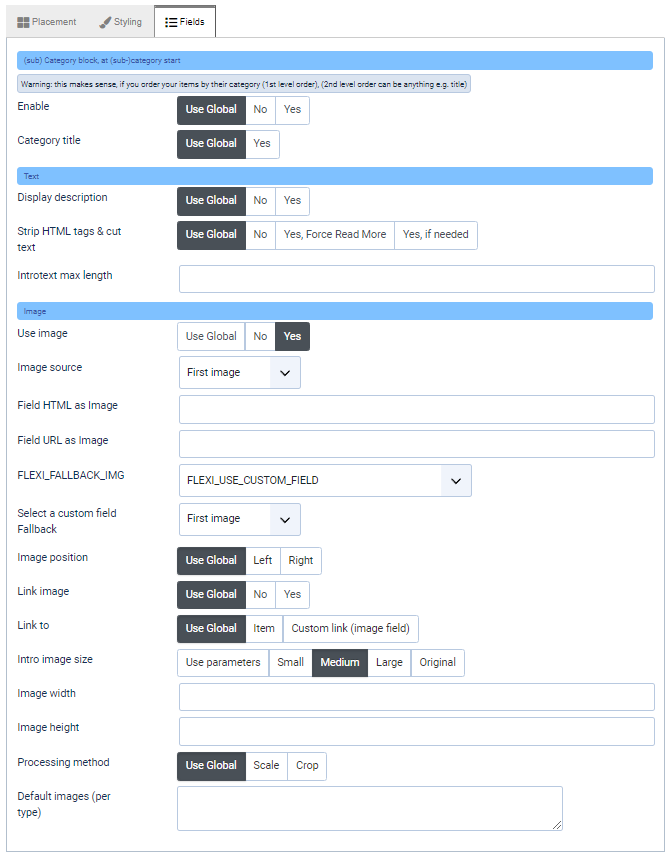
- Image placement and fit
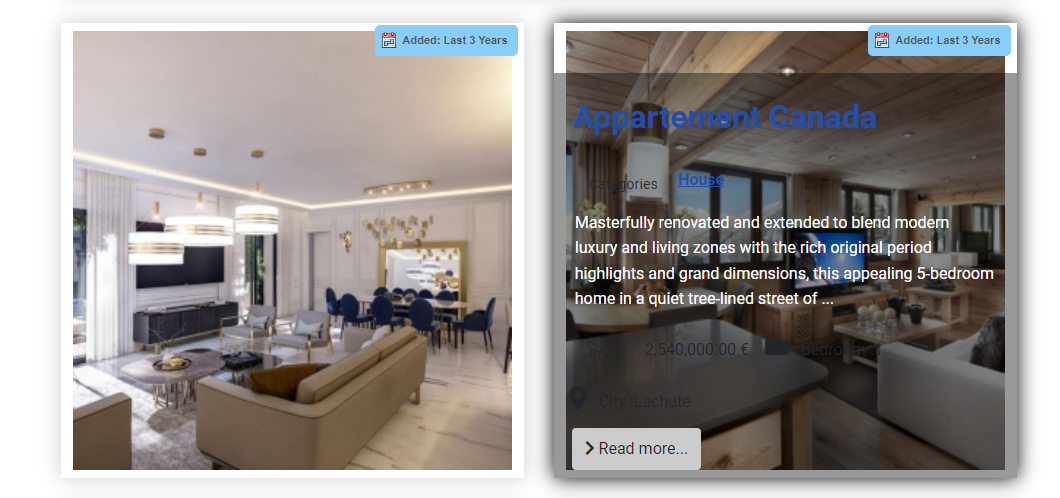
- Overlay on over
- Shadow hover animation
- Powerfull customisation
- Modal opening
- Custom readmore (text or image)
- Image fallback
- Defaut image per type
with this you can acheive type of display



Many options to configure it